本文目录导读:
随着互联网的快速发展,前端技术也在不断更新迭代,Vue.js作为一种流行的前端框架,被广泛应用于各种Web应用开发中,对于许多Vue应用开发者来说,SEO(搜索引擎优化)可能并不是他们的专长领域,本文将探讨如何在Vue应用中实施SEO策略,以提高应用的搜索排名和可见性。
Vue应用与SEO的关系
Vue.js作为一种前端框架,主要负责页面的渲染和交互,搜索引擎主要关注页面的内容和结构,因此Vue应用与SEO之间存在着密切的关系,一个优秀的Vue应用不仅需要具备良好的用户体验,还需要考虑搜索引擎的爬取和索引,通过合理的SEO策略,可以提高Vue应用的搜索排名,从而吸引更多的用户。
Vue应用SEO优化策略
1、优化页面结构
页面结构是搜索引擎爬取和索引的基础,在Vue应用中,我们需要确保页面结构的清晰、简洁和易于理解,具体而言,可以采取以下措施:
(1)使用语义化的HTML标签,如header、footer、nav等,以便搜索引擎更好地理解页面内容。
(2)避免使用过多的嵌套和复杂的布局,保持页面结构的简洁性。
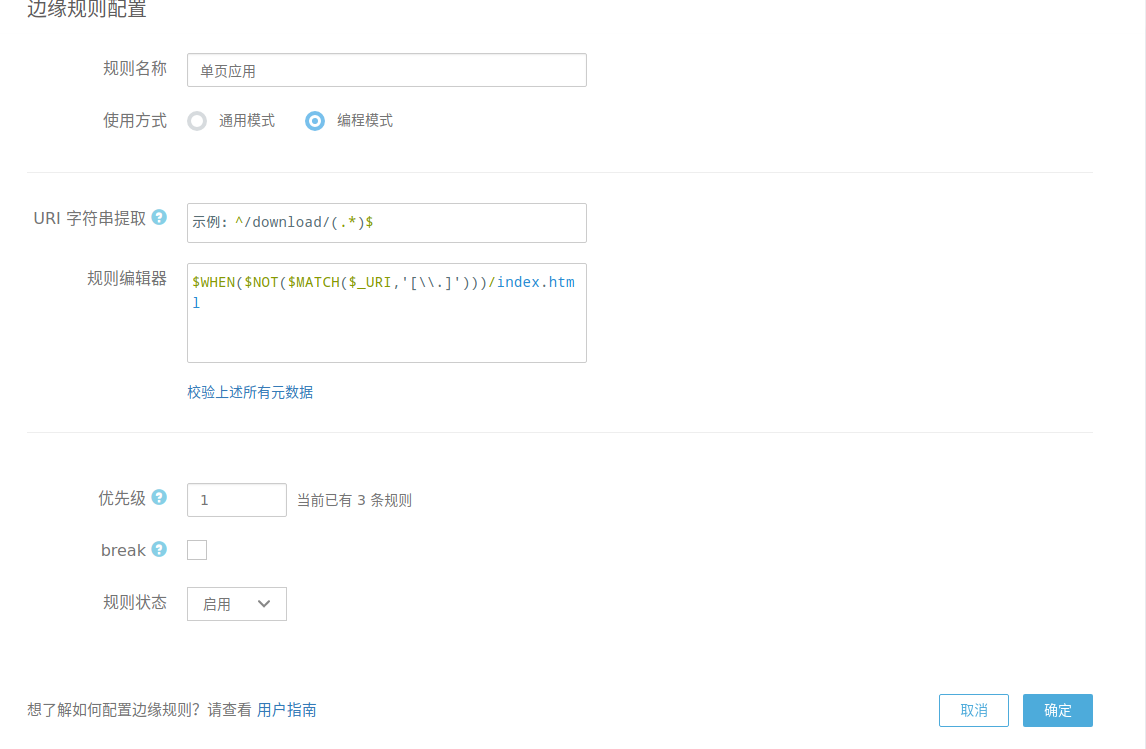
(3)使用Vue的路由管理功能,为每个页面分配唯一的URL,便于搜索引擎爬取和索引。
2、优化页面加载速度
页面加载速度是影响用户体验和SEO的重要因素,在Vue应用中,我们需要采取措施优化页面加载速度,具体而言,可以采取以下措施:

(1)压缩和优化图片、CSS和JavaScript等资源文件,减少页面加载时间。
(2)使用Vue的代码分割和懒加载功能,按需加载页面内容,提高页面加载速度。
(3)利用CDN(内容分发网络)加速资源加载,提高用户体验和SEO效果。
3、优化元数据和标题标签
元数据和标题标签是搜索引擎判断页面内容和主题的重要依据,在Vue应用中,我们需要为每个页面设置合理的元数据和标题标签,具体而言,可以采取以下措施:
(1)为每个页面设置独特的标题和描述,以便搜索引擎更好地理解页面内容和主题。
(2)在页面的head标签中添加关键词、描述等元数据信息,提高页面的搜索排名。

(3)利用Vue的动态绑定功能,根据页面内容动态生成元数据和标题标签,提高SEO效果。
4、优化内容质量
是网站的核心,也是SEO优化的关键,在Vue应用中,我们需要确保内容的质量和独特性,具体而言,可以采取以下措施:(1)为每个页面提供有价值、原创和独特的内容,满足用户需求。
(2)定期更新和维护网站内容,保持内容的时效性和新鲜度。
(3)利用Vue的富文本编辑功能,为内容添加适当的图片、视频和音频等多媒体元素,提高用户体验和SEO效果。
5、移动端优化

随着移动互联网的普及,移动端优化已成为SEO的重要一环,在Vue应用中,我们需要确保移动端的用户体验和SEO效果,具体而言,可以采取以下措施:
(1)采用响应式设计或独立开发移动端应用,以适应不同设备的屏幕尺寸和分辨率。
(2)优化移动端的加载速度和性能,提高用户体验和SEO效果。
(3)确保移动端页面的内容和结构与桌面端保持一致,以便搜索引擎更好地爬取和索引。
本文介绍了Vue应用中实施SEO策略的几个方面,包括优化页面结构、加载速度、元数据和标题标签、内容质量和移动端优化等,通过这些措施,可以提高Vue应用的搜索排名和可见性,吸引更多的用户,SEO是一个持续的过程,需要不断学习和实践新的技术和策略,我们需要不断关注搜索引擎的动态和技术发展,以保持我们的Vue应用在竞争激烈的市场中保持领先地位。
版权声明
本文仅代表作者观点,不代表百度立场。
本文系作者授权百度百家发表,未经许可,不得转载。