本文目录导读:
随着互联网的飞速发展,网站已经成为企业展示形象、推广产品和服务的重要平台,搜索引擎优化(SEO)作为提升网站流量和用户体验的关键手段,越来越受到企业和开发者的重视,React作为当前流行的前端框架,其优化对于SEO的影响不容忽视,本文将探讨React优化SEO的实践与探索,帮助开发者更好地利用React技术提升网站性能和用户体验。
React与SEO的关系
React作为一种JavaScript库,主要用于构建复杂的单页应用(SPA),在SPA中,页面初次加载后,后续的页面跳转不再需要重新加载整个页面,而是通过异步请求更新部分内容,这种机制在提升用户体验的同时,也给SEO带来了一定的挑战,因为搜索引擎爬虫在抓取页面时,需要能够解析和抓取页面的全部内容,而SPA的机制可能导致部分页面内容无法被正常抓取。
React的优化并不意味着对SEO不利,通过合理的React优化策略,我们可以确保页面的可访问性和可抓取性,从而提升网站的SEO性能。
React优化SEO的策略
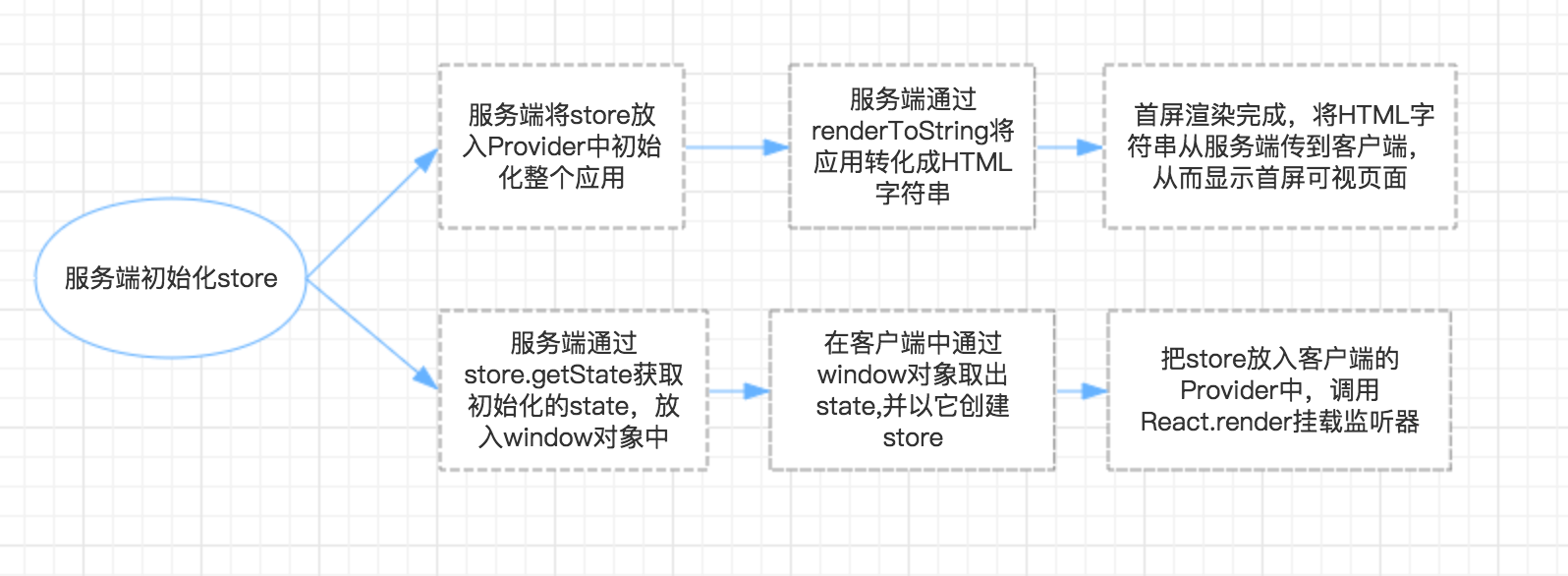
1、服务器端渲染(SSR)

服务器端渲染是指在服务器端将React组件渲染为HTML字符串,然后再将这个HTML字符串发送到客户端,这样搜索引擎爬虫在抓取页面时,可以直接获取到页面的全部内容,而无需等待JavaScript的加载和执行,通过SSR,我们可以提高网站的加载速度,同时确保页面的可抓取性。
2、优化组件加载
在React应用中,我们可以采用代码分割和懒加载等技术,将页面拆分为多个组件进行加载,这样可以根据用户的行为动态加载页面内容,提高用户体验,我们还需要确保这些组件的加载顺序和依赖关系合理,避免出现加载阻塞和页面闪烁等问题,通过优化组件加载,我们可以提高网站的加载速度和用户体验,从而提升网站的SEO性能。
3、语义化的HTML和合理的标签使用

HTML的语义化和标签的使用对于SEO至关重要,在编写React组件时,我们应该使用具有语义化的标签,如header、footer、article等,来描述页面的结构和内容,我们还需要合理使用meta标签、title标签和alt标签等,提供更多的信息给搜索引擎爬虫,帮助它们更好地理解页面的内容和结构。
4、优化图片和资源加载
图片和资源的加载速度对于网站的SEO性能有着重要的影响,我们可以采用压缩图片、使用CDN加速资源加载等技术来优化图片和资源的加载速度,我们还可以利用React的代码拆分和懒加载等技术,将图片和资源拆分为多个部分进行加载,提高页面的加载速度和用户体验。
实践案例
以一个电商网站为例,我们采用了React框架进行开发,在优化SEO方面,我们采用了服务器端渲染技术,将页面在服务器端渲染为HTML字符串后再发送到客户端,我们优化了组件的加载顺序和依赖关系,采用了代码拆分和懒加载等技术来提高页面的加载速度,我们还注重了HTML的语义化和标签的使用,以及图片和资源的优化加载,通过这些优化策略的实施,我们成功地提高了网站的SEO性能和用户体验。

React作为一种流行的前端框架,其优化对于SEO的性能和用户体验有着重要的影响,通过采用服务器端渲染、优化组件加载、语义化的HTML和合理的标签使用以及优化图片和资源加载等技术手段,我们可以提高网站的SEO性能和用户体验,随着React技术的不断发展和创新,我们将继续探索更多的React优化SEO的策略和方法,为企业提供更好的网站开发和优化服务。
版权声明
本文仅代表作者观点,不代表百度立场。
本文系作者授权百度百家发表,未经许可,不得转载。