本文目录导读:
在互联网高速发展的今天,Web前端技术与SEO(搜索引擎优化)已经成为网站建设与运营不可或缺的两大支柱,Web前端技术负责用户界面的设计与交互体验,而SEO则关注如何提升网站在搜索引擎中的排名,吸引更多潜在用户,本文将详细探讨Web前端与SEO的关系,以及如何将两者有机结合,共同提升用户体验与搜索引擎排名。
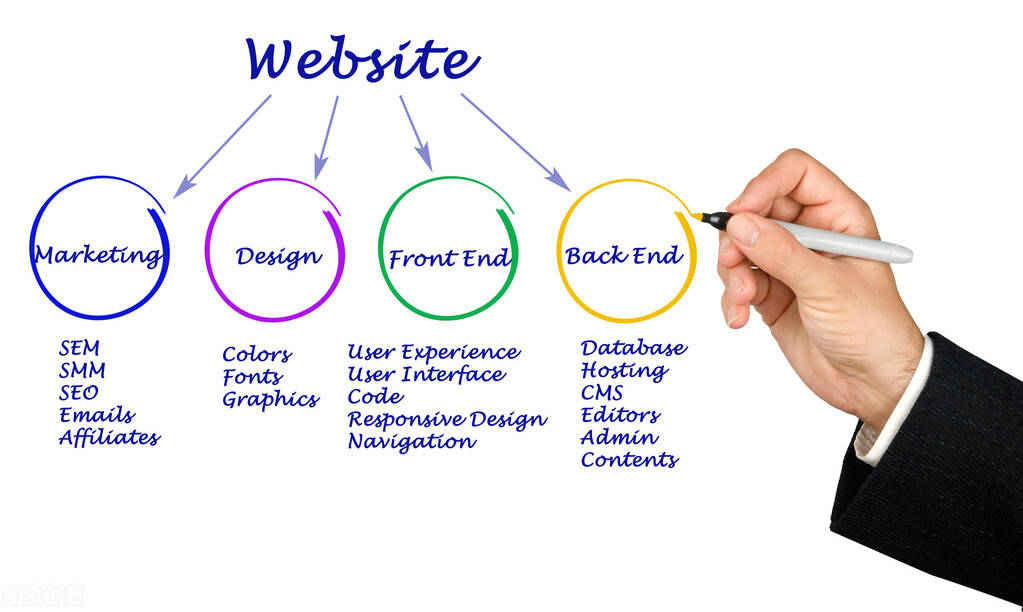
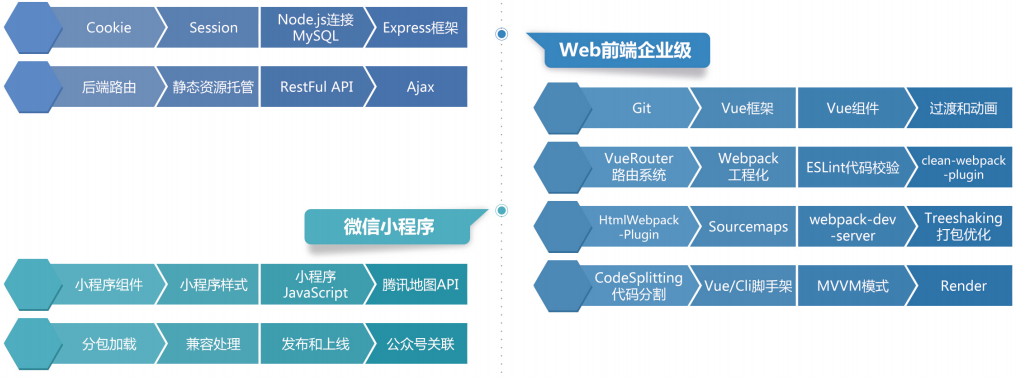
Web前端的定义与发展
Web前端,又称客户端技术,主要涉及网页界面的设计与开发,它包括HTML、CSS、JavaScript等核心技术,以及不断发展的前端框架、组件库等,随着互联网技术的不断发展,Web前端已经从简单的静态页面展示,逐渐发展为具备丰富交互性、高度个性化的用户体验设计。
SEO的定义与重要性
SEO,即搜索引擎优化,旨在通过优化网站结构、内容、外链等因素,提高网站在搜索引擎中的排名,从而获得更多流量,在当今信息爆炸的时代,搜索引擎已经成为用户获取信息的主要途径,优化网站以提升搜索引擎排名,对于网站的推广与营销至关重要。
Web前端与SEO的关联性
1、用户体验:Web前端技术负责用户界面的设计与交互体验,而良好的用户体验有助于提高网站的访问量与用户粘性,搜索引擎也越来越重视用户体验,将具有良好用户体验的网站排在搜索结果的前列,Web前端技术与SEO在提升用户体验方面有着共同的目标。

2、网站结构与加载速度:Web前端技术可以优化网站的结构与加载速度,合理的网站结构有助于搜索引擎爬取与索引,而快速的加载速度则可以提高用户体验,减少用户流失,这两点都是SEO关注的重点。
优化:Web前端技术可以为内容提供丰富的展示形式,如图片、视频、动画等,这些多媒体内容有助于提高网站的可读性与吸引力,同时也是SEO内容优化的重要手段。
如何将Web前端与SEO有机结合
1、响应式设计:采用响应式设计技术,使网站能够适应不同终端设备的显示需求,提高用户体验,响应式设计也有助于提升网站在搜索引擎中的排名。
2、优化网站结构:通过合理的网页布局、清晰的导航结构等技术手段,优化网站结构,提高用户体验与搜索引擎爬取效率。

优化:运用Web前端技术为内容提供丰富的展示形式,同时关注关键词密度、标题设置、描述优化等SEO因素,提高内容的质量与可读性。
4、提高网站加载速度:通过压缩图片、优化代码、使用CDN等技术手段,提高网站的加载速度,提升用户体验与搜索引擎排名。
5、移动端优化:针对移动设备进行优化,包括适配移动端屏幕、简化操作流程等,以提高用户在移动设备上的浏览体验,移动端优化已经成为SEO的重要因素。
6、数据分析与反馈:通过数据分析工具监测网站数据,了解用户行为、访问来源、转化率等信息,根据数据分析结果调整Web前端技术与SEO策略,持续优化网站性能。

案例分析
以某电商平台为例,该平台在Web前端技术与SEO方面进行了有机结合,采用响应式设计技术使网站在不同终端设备上均能提供良好的用户体验,通过优化网站结构、内容与加载速度,提高搜索引擎排名,针对移动设备进行优化,提高用户在移动设备上的浏览体验,该平台实现了流量与转化率的显著提升。
Web前端技术与SEO在网站建设与运营中扮演着举足轻重的角色,将两者有机结合,不仅可以提升用户体验,还能提高网站在搜索引擎中的排名,我们应该关注Web前端技术的发展趋势,掌握SEO的核心技术,不断优化网站性能,以实现更好的用户体验与搜索引擎排名。
版权声明
本文仅代表作者观点,不代表百度立场。
本文系作者授权百度百家发表,未经许可,不得转载。











