本文目录导读:
随着互联网技术的不断发展,前后端分离的架构模式已经成为现代Web开发的主流,这种模式将前端与后端的开发工作进行了解耦,使得两者可以独立进行,提高了开发效率和灵活性,在前后端分离的架构下,SEO(搜索引擎优化)也面临着一系列的挑战,本文将探讨如何在前后端分离的架构下进行有效的SEO优化。
前后端分离架构概述
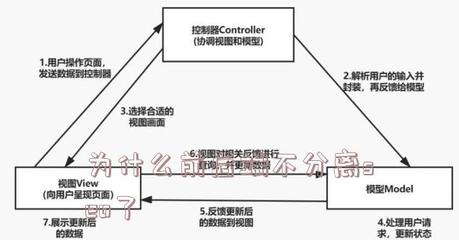
前后端分离的架构模式将Web应用程序的前端与后端进行了解耦,前端主要负责页面的展示与交互,而后端则负责数据的处理与存储,这种模式使得前端和后端的开发人员可以独立工作,提高了开发效率和灵活性,前后端分离的架构也使得页面的加载速度更快,用户体验更好。
前后端分离对SEO的影响
虽然前后端分离的架构带来了很多优势,但同时也给SEO带来了一定的挑战,由于前端与后端的解耦,搜索引擎在抓取和解析页面时可能会遇到一些困难,动态路由、异步加载、单页应用等技术使得页面的URL结构变得复杂,难以被搜索引擎识别,前后端分离的架构也可能导致页面元数据、标题、关键词等SEO元素的不易管理。
前后端分离下的SEO优化策略
1、合理的URL结构设计
在前后端分离的架构下,URL的设计应尽可能简单、清晰、易于理解,避免使用过于复杂的路由结构,确保URL的层次性和可读性,应确保URL的静态化,以便于搜索引擎抓取和索引。

2、页面元数据的优化
页面元数据是SEO优化的重要因素之一,在前后端分离的架构下,应确保页面元数据的准确性和完整性,通过后端接口动态获取页面元数据,并在前端进行渲染,应确保元数据的易读性,方便搜索引擎解析和抓取。
的优化
是网站的核心,也是SEO优化的关键,在前后端分离的架构下,应注重内容的质量和数量,提供有价值的、原创的、与用户需求相关的内容,提高网站的权威性和信任度,应确保内容的易读性和可访问性,方便用户阅读和分享。
4、响应式设计
响应式设计是现代Web开发的重要趋势之一,在前后端分离的架构下,应采用响应式设计技术,确保网站在不同设备和屏幕尺寸上都能良好地显示和交互,这有助于提高用户体验和网站的访问量,也有利于SEO优化。
5、搜索引擎友好的技术选型
在前后端分离的架构下,应选择搜索引擎友好的技术选型,使用支持SEO的CMS(内容管理系统)或框架进行开发,应避免使用过于复杂的前端技术,如单页应用等,这可能会给搜索引擎带来抓取和解析的困难。

6、链接建设与社交媒体推广
链接建设和社交媒体推广是提高网站权威性和排名的重要手段,在前后端分离的架构下,应注重外部链接和内部链接的建设,利用社交媒体平台进行网站的推广和宣传,提高网站的曝光度和访问量。
前后端分离的架构为Web开发带来了诸多优势,但同时也给SEO带来了一定的挑战,通过合理的URL结构设计、页面元数据的优化、内容的优化、响应式设计、搜索引擎友好的技术选型以及链接建设和社交媒体推广等策略,我们可以在前后端分离的架构下进行有效的SEO优化,这有助于提高网站的排名、流量和用户体验,为网站的发展和推广提供有力支持。
版权声明
本文仅代表作者观点,不代表百度立场。
本文系作者授权百度百家发表,未经许可,不得转载。











