本文目录导读:
在当今互联网时代,搜索引擎优化(SEO)对于网站的流量和可见性至关重要,为了在搜索引擎结果中获得更高的排名,网站所有者需要采取一系列策略和技巧来优化其网站,代码是SEO中不可或缺的一部分,本文将探讨SEO需要哪些代码,以及如何利用这些代码来提高网站的排名和可见性。
HTML代码:构建网站的基础
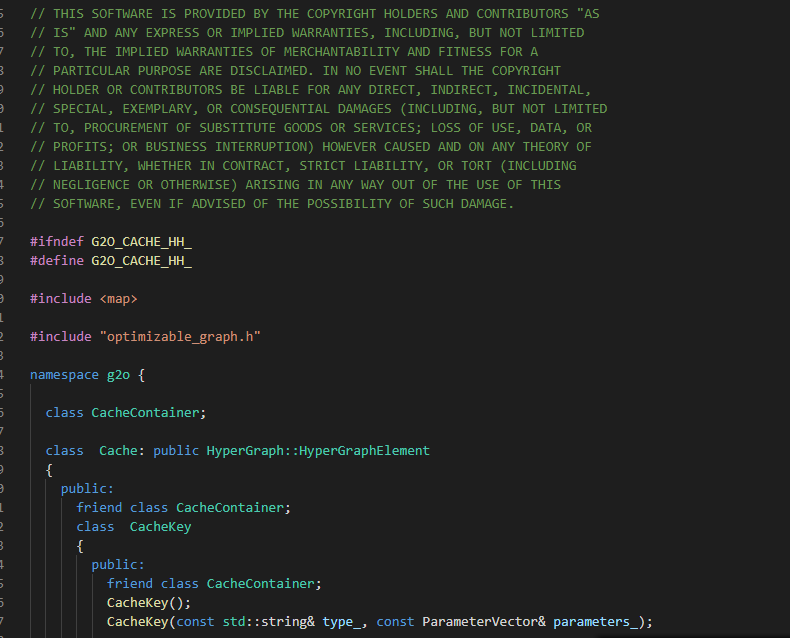
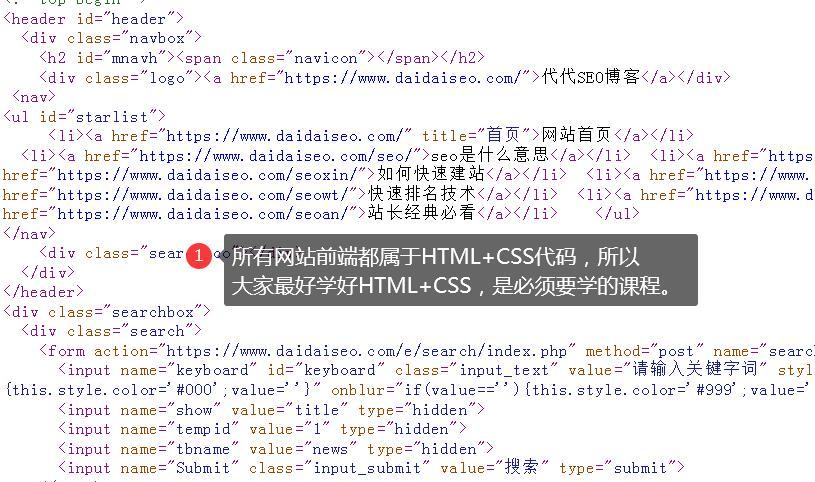
HTML(HyperText Markup Language)是构建网站的基础,也是SEO中最重要的代码之一,搜索引擎通过爬取网站的HTML代码来了解网站的内容和结构,优化HTML代码对于提高网站的SEO排名至关重要。
标签(H1-H6):使用标题标签可以帮助搜索引擎了解网站的主题和内容,在HTML中,H1标签是最重要的标题标签,应将其放置在页面的最顶部,以便搜索引擎快速识别。
2、元标签(Meta Tags):元标签提供了关于网页的额外信息,如页面描述、关键词等,这些信息有助于搜索引擎更好地理解网页的内容和主题。
3、语义化标签:使用语义化标签(如header、footer、article等)可以清晰地表达网页的结构和内容,有助于搜索引擎更好地理解网页的布局和主题。

CSS代码:提升用户体验与可读性
CSS(Cascading Style Sheets)是用于设计网站外观和布局的代码,虽然CSS本身不直接参与SEO,但它可以通过提升用户体验和页面可读性来间接影响SEO。
1、响应式设计:使用CSS进行响应式设计可以使网站在不同设备上都能良好地显示,这有助于提高用户体验,从而间接提高网站的SEO排名。
2、字体和颜色:通过CSS调整字体、颜色和大小等元素,可以使页面内容更加易读,这有助于提高用户的阅读体验,进而提高网站的SEO排名。
3、页面布局:合理的页面布局可以使网站结构清晰,便于搜索引擎爬取和理解网站内容。
JavaScript代码:增强网站交互性
JavaScript是一种用于创建动态和交互式网站的编程语言,虽然过度使用JavaScript可能会对网站性能产生负面影响,但适量使用JavaScript可以增强网站的交互性,从而提高用户体验和SEO排名。

1、动态内容:使用JavaScript可以创建动态内容,如弹出窗口、滑动菜单等,这些交互式元素可以吸引用户停留更长时间,从而提高网站的SEO排名。
2、内部链接优化:通过JavaScript实现内部链接的动态管理,可以提高网站导航的便捷性和用户体验,这有助于搜索引擎更好地爬取和理解网站结构。
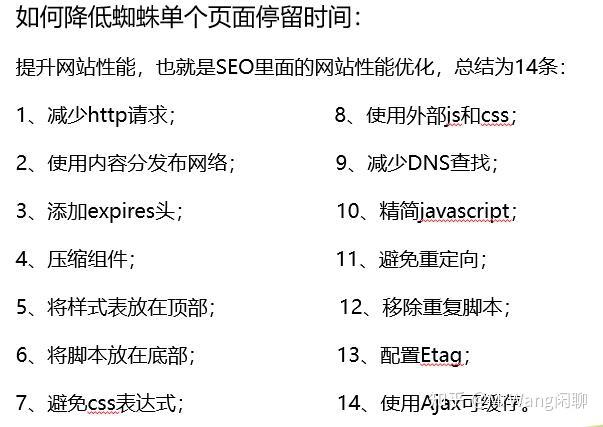
3、页面加载速度优化:适量使用JavaScript可以减少页面加载时间,提高网站性能,这有助于提高用户体验和SEO排名。
其他辅助代码:提高网站性能和安全性
除了HTML、CSS和JavaScript之外,还有一些其他辅助代码可以帮助提高网站的SEO排名和用户体验。
1、结构化数据标记(Structured Data):使用结构化数据标记可以帮助搜索引擎更好地理解网站内容和结构,这有助于提高网站在搜索结果中的显示效果和点击率。

2、网站速度优化:通过压缩图片、优化代码等方式可以提高网站加载速度,这不仅可以提高用户体验,还有助于提高网站的SEO排名。
3、安全防护:使用安全的代码和防护措施可以保护网站免受黑客攻击和数据泄露等安全风险,这有助于提高网站的信任度和用户体验,从而间接提高SEO排名。
SEO需要多种代码的支持,从构建网站基础的HTML代码,到提升用户体验和可读性的CSS代码,再到增强网站交互性的JavaScript代码,以及其他辅助代码如结构化数据标记、网站速度优化和安全防护等都是SEO中不可或缺的部分,通过合理使用这些代码和技术手段,可以提高网站的排名和可见性,从而吸引更多的用户访问和业务机会,对于想要提高网站SEO排名的网站所有者来说,了解和学习这些代码和技术手段是非常重要的。
版权声明
本文仅代表作者观点,不代表百度立场。
本文系作者授权百度百家发表,未经许可,不得转载。