本文目录导读:
随着互联网的飞速发展,越来越多的企业开始注重网站的建设和优化,Vue作为一种流行的前端框架,因其轻量级、易用性和强大的性能优化能力,被广泛应用于现代Web开发中,对于许多使用Vue开发的企业来说,如何解决SEO(搜索引擎优化)问题成为了一个亟待解决的难题,本文将探讨Vue框架下如何解决SEO问题,帮助开发者更好地优化网站,提升搜索引擎排名。
Vue与SEO的挑战
在Vue框架下,开发者常常面临一些与SEO相关的问题,Vue使用的是单页面应用(SPA)架构,页面之间的跳转通常通过异步加载实现,这可能导致搜索引擎在抓取页面时遇到困难,Vue的路由机制可能会影响搜索引擎对页面的索引和排名,Vue应用的动态渲染和交互性也可能对SEO产生一定的影响。
解决Vue SEO问题的策略
1、合理设置页面标题、描述和关键词
在Vue项目中,为每个页面设置合理的标题、描述和关键词是提升SEO效果的基础,开发者可以通过动态绑定的方式,根据页面内容自动生成这些元数据,确保每个页面的元数据都具有独特性和相关性。
2、优化URL结构和路由配置

对于单页面应用来说,优化URL结构和路由配置是解决SEO问题的关键,开发者可以采用静态路由或服务器端渲染(SSR)的方式,使URL更符合搜索引擎的抓取习惯,确保URL结构简洁明了、易于理解,有助于提高用户体验和搜索引擎的抓取效率。
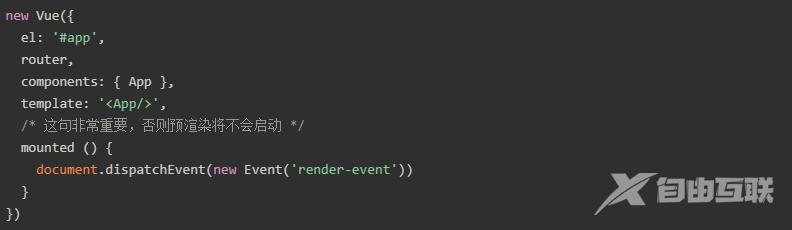
3、使用服务器端渲染(SSR)
服务器端渲染(SSR)是一种在服务器上渲染Vue应用的方式,可以解决单页面应用在SEO方面的问题,通过SSR,开发者可以在服务器上预先渲染出页面的HTML内容,然后发送给浏览器,这样,搜索引擎在抓取页面时可以更容易地获取到页面的内容,从而提高页面的排名。
4、优化页面加载速度

页面加载速度是影响用户体验和SEO的重要因素,在Vue项目中,开发者可以通过压缩代码、使用CDN加速资源加载、优化图片等方式,提高页面的加载速度,还可以利用Vue的懒加载功能,延迟加载非必要的资源,以减少页面加载时间。
5、创建友好的网站结构和内容
友好的网站结构和内容是提升SEO效果的关键,开发者应确保网站的结构清晰、易于导航,并提供有价值的、与目标关键词相关的内容,还可以通过内部链接、元数据等方式,提高网站的可访问性和可读性。
6、利用结构化数据和微数据

结构化数据和微数据可以帮助搜索引擎更好地理解网页内容,在Vue项目中,开发者可以利用JSON-LD等格式的结构化数据,为搜索引擎提供有关页面的详细信息,还可以使用微数据标记语言(如Schema.org),为网页添加丰富的语义信息,提高网页在搜索结果中的展示效果。
实践案例分析
以某电商网站为例,该网站采用Vue框架开发,为了解决SEO问题,开发者采取了以下措施:为每个商品页面设置合理的标题、描述和关键词;优化URL结构和路由配置,使URL更符合搜索引擎的抓取习惯;采用服务器端渲染(SSR)技术,预先渲染出页面的HTML内容;通过压缩代码、使用CDN加速资源加载等方式提高页面加载速度,经过这些优化措施,该电商网站的SEO效果得到了显著提升,商品页面的排名和流量都有了明显的增长。
在Vue框架下解决SEO问题需要综合运用多种策略和技术,开发者应关注页面的标题、描述、关键词等元数据设置,优化URL结构和路由配置,采用服务器端渲染(SSR)技术,以及提高页面加载速度等,创建友好的网站结构和内容、利用结构化数据和微数据等也是提升SEO效果的关键,通过综合运用这些策略和技术,可以帮助开发者更好地优化Vue项目,提高网站的搜索引擎排名和流量。
版权声明
本文仅代表作者观点,不代表百度立场。
本文系作者授权百度百家发表,未经许可,不得转载。











