本文目录导读:
在互联网高速发展的今天,前后端分离已经成为现代web开发的主流架构,这种架构模式在带来开发效率、可维护性等优势的同时,也给SEO(搜索引擎优化)带来了一定的挑战,本文将探讨在前后端分离架构下如何进行有效的SEO优化。
理解前后端分离与SEO的关系
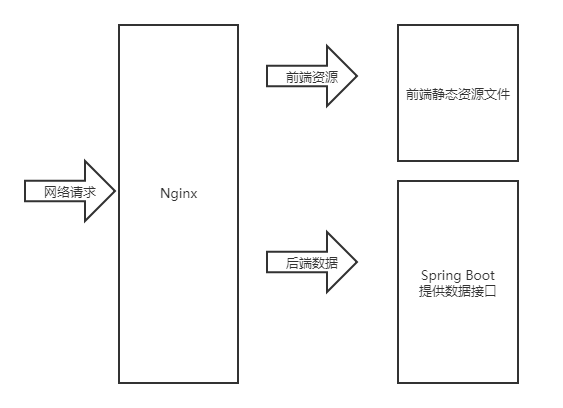
前后端分离,即将前端展示逻辑与后端数据处理逻辑分开,各自独立开发,这种架构模式使得前端和后端可以独立进行开发和维护,提高了开发效率和灵活性,这种分离也意味着搜索引擎在抓取和解析网页时,需要更复杂的路径和逻辑,在前后端分离的架构下,我们需要更加注重SEO的优化。
前后端分离下的SEO优化策略
1、优化URL结构和命名
URL是搜索引擎抓取和解析网页的重要依据,在前后端分离的架构下,我们需要确保URL结构清晰、简洁、易于理解,要避免使用过于复杂或动态的URL,以便搜索引擎更好地抓取和索引网页,我们还需要对URL进行命名优化,使其包含关键词信息,有助于提高网页在搜索引擎中的排名。

2、确保网站速度和稳定性
网站的速度和稳定性对SEO有着重要的影响,在前后端分离的架构下,我们需要关注前端和后端的性能优化,确保网站加载速度快、响应及时,我们还需要关注网站的稳定性,避免因服务器故障或网络问题导致网站无法访问,影响用户体验和搜索引擎的抓取。
3、优化网站结构和内容
网站的结构和内容是SEO优化的核心,在前后端分离的架构下,我们需要关注网站的结构设计,确保网站导航清晰、层次分明,我们需要关注网站的内容质量,提供有价值、原创、与用户需求相关的内容,我们还需要关注关键词的使用和分布,合理布局关键词,提高网页在搜索引擎中的排名。

4、优化移动端体验
随着移动互联网的普及,移动端体验已经成为SEO优化的重要因素,在前后端分离的架构下,我们需要关注移动端的适配和优化,确保网站在移动设备上能够正常访问和显示,我们需要关注移动端的用户体验,提供简洁、快速、易用的移动端界面,这将有助于提高网站的流量和用户满意度,进而提高SEO效果。
5、合理使用服务器端渲染(SSR)或客户端渲染(CSR)
服务器端渲染(SSR)和客户端渲染(CSR)是前后端分离架构下的两种常见渲染方式,SSR在服务器端渲染页面,有利于搜索引擎抓取和解析页面内容;而CSR则将部分渲染工作交给客户端完成,可能影响搜索引擎的抓取效果,我们需要根据实际情况合理使用SSR或CSR,确保搜索引擎能够顺利抓取和索引网页内容。

在前后端分离的架构下,我们需要从URL结构与命名、网站速度与稳定性、网站结构与内容、移动端体验以及服务器端渲染与客户端渲染等多个方面进行SEO优化,通过这些优化措施,我们可以提高网站的流量、用户满意度和搜索引擎排名,从而实现更好的SEO效果,在未来,随着技术的发展和搜索引擎算法的不断更新,我们还需要持续关注SEO优化的新趋势和方法,以适应不断变化的互联网环境。
版权声明
本文仅代表作者观点,不代表百度立场。
本文系作者授权百度百家发表,未经许可,不得转载。